Workspace
Estimated reading: 2 minutes
2117 views

- Chuẩn bị
- nodejs bản 14.19 trở lên :
- Xoá node-modules, tsconfig, angular.json trong các project hiện có. Có thể dùng lệnh sau để xóa node modules của các thư mục hiện tại và thư mục con:
{ For /d /r . %d in (node_modules) Do @IF EXIST "%d" del /Q "%d" }- Note : Không cần xoá node-modules ở commonworkspacev5/App/shared/ (nếu commonworkerspaceV5 chưa có node-module chưa có thì cần chạy lênh npm install ở dir commonworkspacev5/App/shared/ )
- Cài đặt
- Cài pnpm :
npm install -g pnpm@7.30.5
- Setting pnpm :
pnpm setup( chạy xong thì đóng toàn bộ command prompt rồi mở lại) - Cài tnx-cli :
pnpm install -g tnx-cli
- Cài pnpm :
- Tóm tắt lệnh
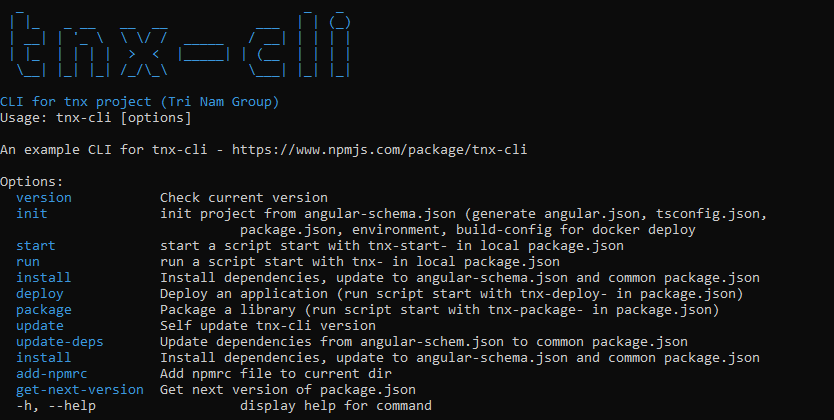
tnx-cli init: gen ra file package.json, angular.json từ angular-schema.json(điền profile name tương ứng)tnx-cli start: sẽ có 2 lựa chọn khi chạy- Chọn project cần chạy theo yêu cầu
- Chọn tên hồ sơ người dùng (Có thể tạo thêm hồ sơ của bản thân trong angular-schema.json hoặc chạy hồ sơ đã có sẵn)
tnx-cli deploy: Build project App và đẩy lên server theo dạng image Dockertnx-cli workspace: Tạo 1 workspace bao gồm tất cả các project dev sẽ chọn- Chạy lệnh
workspace initđể khởi tạo workspace lần đầu. Cung cấp các thông tin như: workspace name, profile name(!), scope name(!), core version, description và cuối cùng là chọn Yes để pick các project trong workspace => tiến hành tạo file workspace và pull/clone các project trong workspace về thư mục đang chạy - Chạy lệnh
workspace init-projectsở thư mục ngoài cùng để init các project đang có trong workspace. App sẽ đọc các config từ file workspace.json để khởi tạo các project.
- Chạy lệnh
