Lọc – Tìm kiếm
Estimated reading: 4 minutes
671 views

Để tùy chỉnh lọc dữ liệu trước khi gửi lên Api thì sẽ viết trong hàm modifyGridInfo
async modifyGridInfo(gridInfo: GridInfo) {
if (!gridInfo.sorts.length) {
gridInfo.sorts.unshift({ field: 'modified', dir: -1 });
}
gridInfo.filters.push(
this.newFilter('workflowCoreStatus', Operator.notEqual, WorkflowCoreStatusEnum.APPROVED_DECISION)
);
}
// Khi muốn sắp xếp dữ liệu:
gridInfo.sorts.unshift({ field: 'tên field muốn sort', dir: '1: sort tăng dần; -1: sort giảm dần' });
// Khi muốn lọc dữ liệu:
gridInfo.filters.push(
this.newFilter('tên field muốn lọc', toán tử so sánh, giá trị so sánh với field đó)
...
);
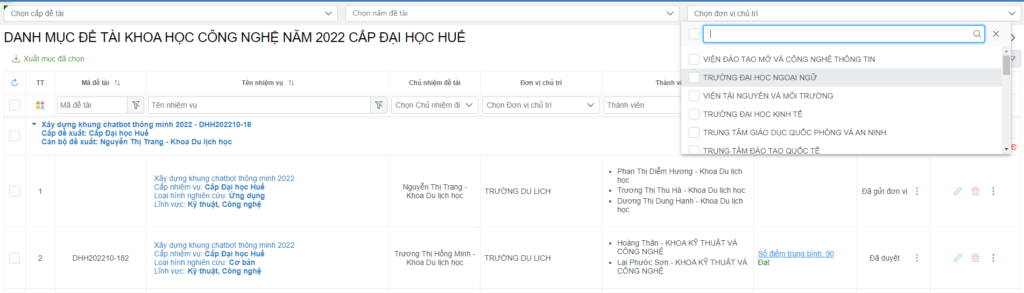
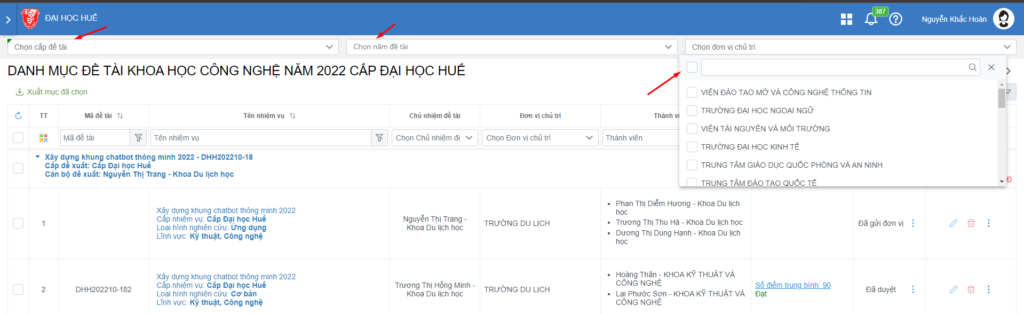
Tùy chỉnh muốn thêm bộ lọc ở đầu trang:

Cấu hình nguồn dữ liệu đổ lên dropdown:
// Có thể tùy chỉnh 1 hàm ở ngOnInit rồi fill dữ liệu:
// khai báo selected value và data source
searchData: KeyValueType = {};
searchSchema: KeyValueType = {};
...
ngOnInit(){
...
this.model.ready = false;
this.fillSearchSchemaDataSource();
...
}
async fillSearchSchemaDataSource() {
// Khởi tạo dropdown năm đề tài
this.searchSchema.nam = new DropdownControlSchema({
placeholder: 'Chọn năm đề tài',
dataSource: []
});
// Khởi tạo dropdown cấp đề tài
this.searchSchema.idCapDeTai = new DropdownControlSchema({
multiple: true, //**** cho phép chọn nhiều option
placeholder: 'Chọn cấp đề tài',
baseService: this._dM_DeTai_CapService, // dịch vụ gọi Api đến
isServerLoad: true,
loadOnInit: true,
});
this.searchSchema.idCoSoDeXuat = this._coCauToChucService.createDropdownTree();
let dropDown: DropdownControlSchema = this.searchSchema.idCoSoDeXuat;
const namDataSource = [];
for (let index = 2030; index >= 2011; index--) {
namDataSource.push({
id: index, ten: `Năm ${index}`
});
}
dropDown = this.searchSchema.nam;
dropDown.dataSource = namDataSource;
this.model.ready = true;
this._triggerProcessData();
}
//test
Cấu hình ẩn các nút sửa xóa trong mỗi hàng của table view
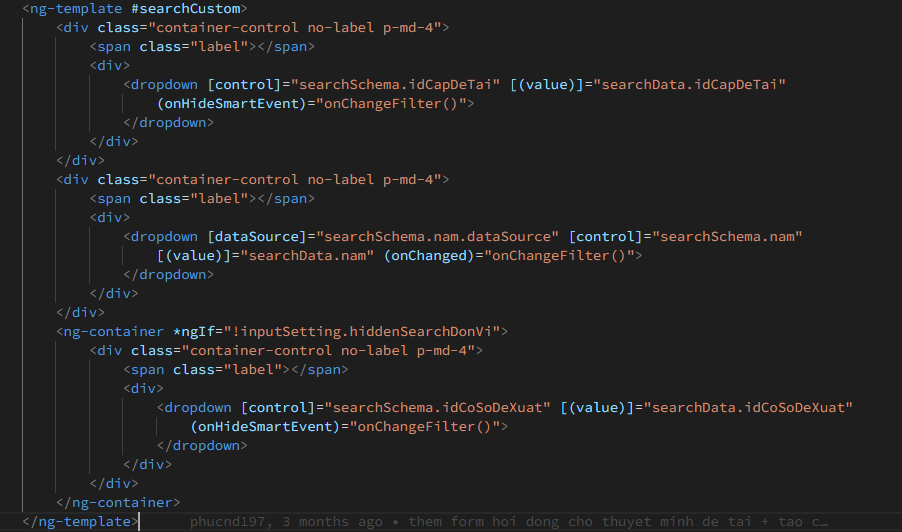
// : #searchCustom control bao ngoài
// [control]: nguồn dữ liệu tự cấu hình
// [(value)]: value selected
<div class="container-control no-label p-md-4">
<span class="label"></span>
<div>
</div>
</div>
<div class="container-control no-label p-md-4">
<span class="label"></span>
<div>
</div>
</div>
<div class="container-control no-label p-md-4">
<span class="label"></span>
<div>
</div>
</div>
hiển thị html bị lỗi nên chụp ảnh tạm

Và tùy chỉnh lại ở modifyGridInfo
// sự kiện sau khi chọn option ở dropdown trên
onChangeFilter() {
this._triggerProcessData(); // load lại grid
}
// sau đó viết thêm phần lọc dữ liệu ở modifyGridInfo
async modifyGridInfo(gridInfo: GridInfo): Promise {
//searchData.nam: giá trị selected ở dropdown trên
if (this.searchData.nam) {
const namFilter = this.newFilter('nam', Operator.equal, this.searchData.nam);
gridInfo.filters.push(namFilter);
}
if (this.isNotNullArray(this.searchData.idCapDeTai)) {
const capFilter = this.newFilter('idCapDeTai', Operator.in, this.searchData.idCapDeTai);
gridInfo.filters.push(capFilter);
}
}
Để lấy thêm thông tin sau khi load dữ liệu: dùng hàm afterGetData()
...
ngOnInit(){
...
}
...
async afterGetData() {
const lstIdCanBo = [];
this.model.dataSource.forEach((element) => {
if (element.idCanBo) {
lstIdCanBo.push(element.idCanBo);
}
});
const hoSoRes = await this._canBo_HoSoService.getAll([this.newFilter('id', Operator.in, lstIdCanBo)]);
const mapCanBoInfo = new Map();
// nếu response trả về thành công và có dữ liệu thì đưa vào trong mapCanboInfo
if (hoSoRes.success && hoSoRes.data) {
hoSoRes.data.forEach((item) => mapCanBoInfo.set(item.id, item));
}
this.model.dataSource.forEach((element) => {
const itemCanBo = mapCanBoInfo.get(element.idCanBo);
if (itemCanBo) {
// gán lại các giá trị trong cột
element.ngaySinh = itemCanBo.ngaySinh;
element.maGioiTinh = itemCanBo.gioiTinh;
element.hoVaTen = itemCanBo.hoVaTen;
}
});
}
