VanBanPickerControlSchema
Estimated reading: 3 minutes
612 views
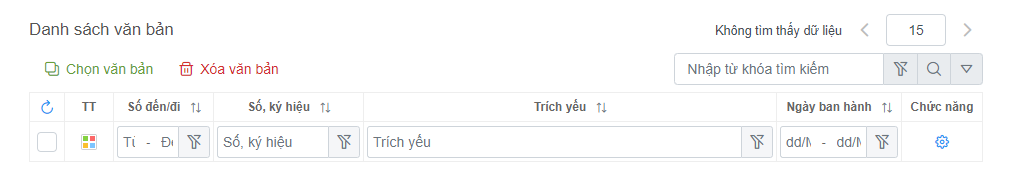
Hình ảnh / Demo

Control trong form

Popup khi nhấn chọn văn bản
Mục đích
Tạo một control dạng danh sách văn bản để người dùng có thể chọn văn bản có sẵn hệ thống
Cách dùng
Import
Import vào đầu file .ts cần sử dụng
import { VanBanPickerControlSchema } from 'tnx-shared';
Cách dùng cơ bản
UserPickerControlSchema được thêm vào trong this.setting.schema khi khởi tạo form.
...
ngOnInit() {
...
this.setting.schema = [
new VanBanPickerControlSchema({
field: 'myField'
}),
...
]
...
}
...
Thuộc tính
Sự kiện
...
ngOnInit() {
...
this.setting.schema = [
new VanBanPickerControlSchema({
field: 'myField',
onChanged: (evt: EventData) => {
// Event fire khi thay đổi dữ liệu của danh sách
console.log(eventData);
if (this.model.data.property || <>) {
evt.formControls['other control name'].hidden = true;
} else {
evt.formControls['other control name'].hidden = false;
}
},
onInit: (evt: EventData) => {
// Event fire khi khởi tạo dữ liệu của danh sách
// Do something
},
...
}),
...
]
...
}
...
