TableSchema
Estimated reading: 5 minutes
492 views
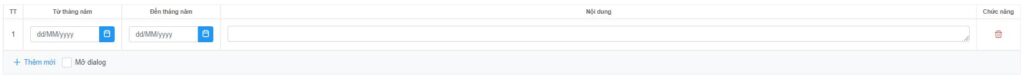
Hình ảnh / Demo

Link demo: https://dhgt-canbo.dttt.vn/canbo/canbo-hoso
Mục đích
Tạo một bảng dữ liệu tùy chỉnh trong form
Cách dùng
Import
Import vào đầu file .ts cần sử dụng
import { TableSchema } from 'tnx-shared';
Cách dùng cơ bản
TableSchema được thêm vào trong this.setting.schema khi khởi tạo form.
...
ngOnInit() {
...
this.setting.schema = [
new TableSchema({
field: 'myField',
label: 'Trường muốn dùng',
rowTemplate: [
new DateTimeControlSchema({
field: 'tuNgay',
label: 'Từ tháng năm',
width: '200px'
}),
new DateTimeControlSchema({
field: 'denNgay',
label: 'Đến tháng năm',
width: '200px'
}),
new TextAreaControlSchema({
field: 'noiDung',
rows: 1,
label: 'Nội dung'
})
]
}),
...
]
...
}
...
Ẩn label của bảng
...
new TableSchema({
field: 'myField',
label: 'Trường muốn dùng',
showLabel: false,
...
}),
...
Ẩn TableSchema
...
new TableSchema({
field: 'myField',
label: 'Trường muốn dùng',
hidden: true,
...
}),
...
Thuộc tính
Sự kiện
new TableSchema({
field: 'myField',
label: 'Trường muốn dùng',
onChanged: (eventData: EventData) => {
console.log(eventData);
if (this.model.data.property || <>) {
evt.formControls['other control name'].hidden = true;
} else {
evt.formControls['other control name'].hidden = false;
}
},
...
})
