TableSchema
Estimated reading: 4 minutes
1215 views

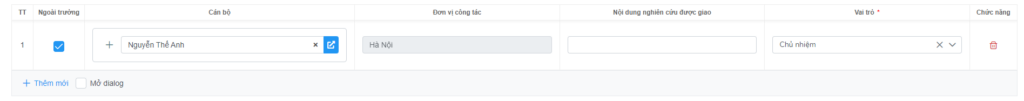
Hình ảnh / Demo
Mục đích
Tạo một bảng dữ liệu tùy chỉnh trong form
Cách dùng
Import
Import vào đầu file .ts cần sử dụng
import { TableSchema } from 'tnx-shared';
Cách dùng cơ bản
TableSchema được thêm vào trong this.setting.schema khi khởi tạo form.
...
ngOnInit() {
...
this.setting.schema = [
new TableSchema({
field: 'thanhViens',
label: '8. Thành viên đề tài',
autoGenerateId: true,
onDeleting: (evt: EventData) => {
if (!evt.sourceNode) {
return;
}
},
rowTemplate: [
]
}),
...
]
...
}
...
Tùy chỉnh các cột trong bảng
thông qua rowTemplate có thể định nghĩa các cột khác trong bảng dữ liệu TableSchema
...
new TableSchema({
field: 'thanhViens',
label: '8. Thành viên đề tài',
autoGenerateId: true,
onDeleting: (evt: EventData) => {
if (!evt.sourceNode) {
return;
}
},
rowTemplate: [
new CheckboxControlSchema({
field: 'isThanhVienNgoaiTruong',
label: 'Ngoài trường',
hiddenLabel: true,
defaultValue: false,
width: '95px',
}),
new TextControlSchema({
field: 'donViCongTac',
label: 'Đơn vị công tác',
disabled: true
}),
new TextControlSchema({
field: 'noiDungNghienCuu',
label: 'Nội dung nghiên cứu được giao',
defaultValue: '',
}),
]
}),
...
Các action
...
new TableSchema({
field: 'thanhViens',
label: '8. Thành viên đề tài',
autoGenerateId: true,
onDeleting: (evt: EventData) => {
if (!evt.sourceNode) {
return;
}
},
onDeleting: (evt: EventData) => { // Event fire khi xóa
// Do something
},
onDeleted: (evt: EventData) => { // Event fire sau khi xóa
// Do something
},
onAdding: (evt: EventData) => {
// Do something
},
onAdded: (evt: EventData) => {
// Do something
},
onTableFinishInit: (evt: EventData) => { // sau khi generate xong bảng
// Do something
},
onSave: (evt: EventData) => { // Event fire khi lưu dữ liệu
// Do something
},
rowTemplate: [
new TextControlSchema({
field: 'noiDungNghienCuu',
label: 'Nội dung nghiên cứu được giao',
defaultValue: '',
}),
new CheckboxControlSchema({
field: 'conHieuLuc',
label: 'Còn hiệu lực'
})
]
}),
...
thông qua rowTemplate có thể định nghĩa các cột khác trong bảng dữ liệu TableSchema
Thuộc tính
Sự kiện
new TableSchema({
field: 'myField',
label: 'Trường muốn dùng',
onChanged: (eventData: EventData) => {
console.log(eventData);
if (this.model.data.property || <>) {
evt.formControls['other control name'].hidden = true;
} else {
evt.formControls['other control name'].hidden = false;
}
}
})
