FileManagerControlSchema
Estimated reading: 4 minutes
435 views

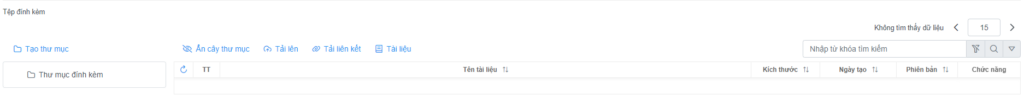
Hình ảnh / Demo
Mục đích
Dùng để tạo 1 control upload file và hiển thị danh sách file, có hỗ trợ upload theo thư mục.
Cách dùng
Import
Import vào đầu file .ts cần sử dụng
import { FileManagerControlSchema } from 'tnx-shared';
Cách dùng cơ bản
FileManagerControlSchema được thêm vào trong this.setting.schema khi khởi tạo form.
...
ngOnInit() {
...
this.setting.schema = [
new FileManagerControlSchema({
label: 'Tệp đính kèm',
field: 'fileId',
serviceCode: this.setting.baseService.serviceCode,
entity: this.setting.baseService.entityName,
})
...
]
...
}
...
Tùy chỉnh kích thước file upload
new FileManagerControlSchema({
label: 'Tệp đính kèm',
field: 'fileId',
serviceCode: this.setting.baseService.serviceCode,
entity: this.setting.baseService.entityName,
maxFileSize: 104857600 // 100mb
})
Thêm thuộc tính maxFileSize: ‘số byte’
Quy định loại file khi upload
new FileManagerControlSchema({
label: 'Tệp đính kèm',
field: 'fileId',
serviceCode: this.setting.baseService.serviceCode,
entity: this.setting.baseService.entityName,
acceptFileTypes: FileTypeFlag.VIDEO // chỉ cho phép nhận file loại video (.MP4,.MOV,.AVI...)
})
Dùng acceptFileTypes để tùy chỉnh chỉ cho phép upload những loại file nào. Giá trị cố định gồm:
+) FileTypeFlag.VIDEO (file video mp4, avi..)
+) FileTypeFlag.IMAGE (file ảnh jpg, png, jpeg)
+) FileTypeFlag.DOC (file tài liệu word, excel, pdf)
+) FileTypeFlag.AUDIO (file âm thanh mp3, wav)
+) FileTypeFlag.COMPRESSED (zip, rar…)
Thuộc tính
Sự kiện
new FileManagerControlSchema({
label: 'Tệp đính kèm',
field: 'fileId',
serviceCode: this.setting.baseService.serviceCode,
entity: this.setting.baseService.entityName,
acceptFileTypes: FileTypeFlag.VIDEO // chỉ cho phép nhận file loại video (.MP4,.MOV,.AVI...)
})
