DateTimeRangeControlSchema
Estimated reading: 3 minutes
438 views

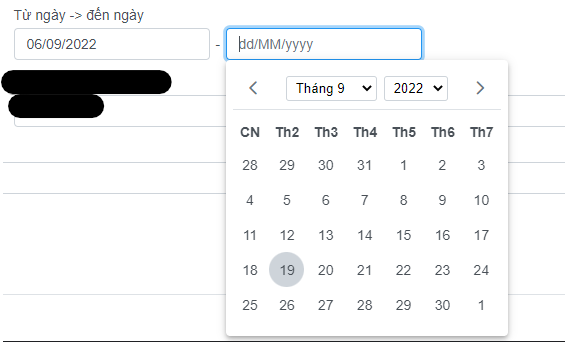
Hình ảnh / Demo
Mục đích
Dùng để tạo 2 ô input chọn mốc thời gian trong form.
Cách dùng
Import
Import vào đầu file .ts cần sử dụng
import { DateTimeRangeControlSchema } from 'tnx-shared';
Cách dùng cơ bản
DateTimeRangeControlSchema được thêm vào trong this.setting.schema khi khởi tạo form.
...
ngOnInit() {
...
this.setting.schema = [
new DateTimeRangeControlSchema({
field: 'rangeDate',
label: 'Từ ngày -> đến ngày',
onChanged: (evt: EventData) => {
// do something
}
}),
...
]
...
}
...
Khi muốn hiển thị thêm giờ
new DateTimeRangeControlSchema({
field: 'rangeDate',
label: 'Từ ngày -> đến ngày',
required: true,
showTime: true
}),
Thêm thuộc tính showTime: true
Khi muốn tùy chỉnh chỉ hiển thị dạng giờ
new DateTimeRangeControlSchema({
field: 'rangeDate',
label: 'Từ ngày -> đến ngày',
required: true,
timeOnly: true
}),
Thêm thuộc tính timeOnly, mặc định timeOnly sẽ là false
Thuộc tính
Sự kiện
new DateTimeRangeControlSchema({
field: 'rangeDate',
label: 'Từ ngày -> đến ngày',
onChanged: (eventData: EventData) => {
console.log(eventData);
if (this.model.data.property || <>) {
evt.formControls['other control name'].hidden = true;
} else {
evt.formControls['other control name'].hidden = false;
}
},
// nếu là thành viên ngoài trường thì hiện, không phải thì ẩn đi
hiddenCheck: (rootModel, currentNode) => {
return !currentNode.parentNode.parentModel.isThanhVienNgoaiTruong;
},
}),
