CongViecPickerControlSchema
Estimated reading: 3 minutes
498 views
Hình ảnh / Demo

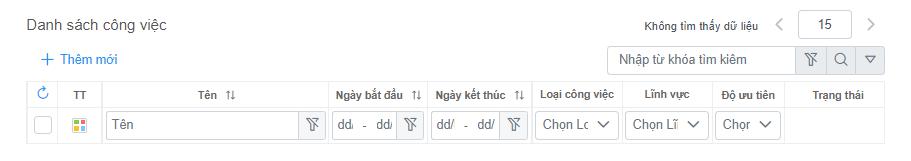
Control trong form

Popup khi nhấn thêm mới trên control

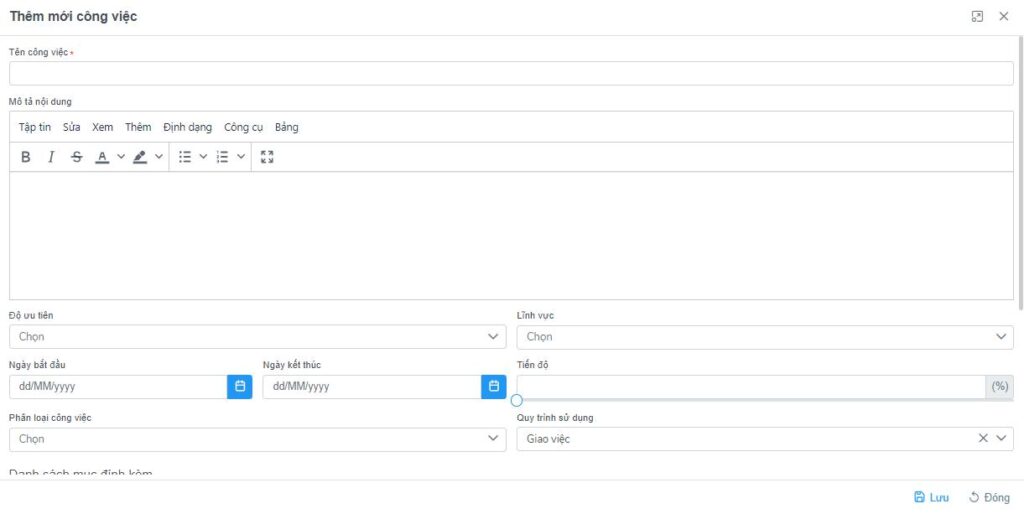
Popup form công việc
Mục đích
Tạo một chức năng quản lý công việc trong form.
Cách dùng
Import
Import vào đầu file .ts cần sử dụng
import { CongViecPickerControlSchema } from 'tnx-shared';
Cách dùng cơ bản
CongViecPickerControlSchema được thêm vào trong this.setting.schema khi khởi tạo form.
...
ngOnInit() {
...
this.setting.schema = [
new CongViecPickerControlSchema({
field: 'congviec',
serviceCode: 'Tên dịch vụ',
entity: 'Entity của dịch vụ',
entityKey: 'EntityKey (thường là Id của bản ghi)'
}),
...
]
...
}
...
Thuộc tính
Sự kiện
...
ngOnInit() {
...
this.setting.schema = [
new CongViecPickerControlSchema({
field: 'congviec',
serviceCode: 'Tên dịch vụ',
entity: 'Entity của dịch vụ',
entityKey: 'EntityKey (thường là Id của bản ghi)'
onChanged: (evt: EventData) => {
// Event fire khi thay đổi dữ liệu của danh sách
console.log(eventData);
if (this.model.data.property || <>) {
evt.formControls['other control name'].hidden = true;
} else {
evt.formControls['other control name'].hidden = false;
}
},
onInit: (evt: EventData) => {
// Event fire khi khởi tạo dữ liệu của danh sách
// Do something
},
...
}),
...
]
...
}
...
