AddressControlSchema
Estimated reading: 3 minutes
413 views

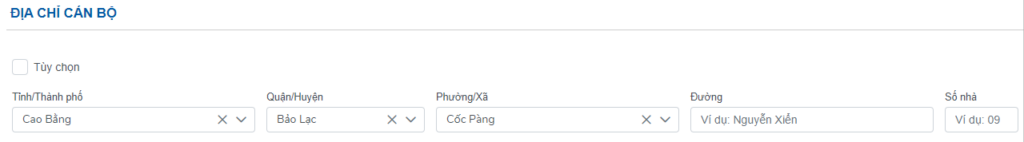
Hình ảnh / Demo
Mục đích
Dùng để tạo combo danh sách tỉnh-thành, quận huyện,, phường xã, đường, số nhà…
Cách dùng
Import
Import vào đầu file .ts cần sử dụng
import { AddressControlSchema } from 'tnx-shared';
Cách dùng cơ bản
AddressControlSchema được thêm vào trong this.setting.schema khi khởi tạo form.
...
ngOnInit() {
...
this.setting.schema = [
new AddressControlSchema({
field: 'itemDiaChi',
label: 'Địa chỉ thường trú',
mdWidth: 12,
}),
...
]
...
}
...
Tùy chỉnh bắt buộc nhập giá trị
new AddressControlSchema({
field: 'itemDiaChi',
label: 'Địa chỉ thường trú',
mdWidth: 12,
requiredNo: true; // Số nhà
requiredStreet: true; // Đường-phố
requiredWard: true; // Phường-xã
requiredDistrict: true; // Quận-huyện
requiredProvince: true; // Tỉnh-thành phố
}),
Khi muốn ẩn 1 số trường thông tin trong Địa chỉ
new AddressControlSchema({
field: 'itemDiaChi',
label: 'Địa chỉ thường trú',
mdWidth: 12,
hideNo: true; // Số nhà
hideStreet: true; // Đường-phố
hideWard: true; // Phường-xã
hideDistrict: true; // Quận-huyện
hideProvince: true; // Tỉnh-thành phố
}),
Cấu hình độ rộng các control
new AddressControlSchema({
field: 'itemDiaChi',
label: 'Địa chỉ thường trú',
mdWidth: 12,
noWidth: 1; // Số nhà
streetWidth: 2; // Đường-phố
wardWidth: 3; // Phường-xã
districtWidth: 3; // Quận-huyện
provinceWidth: 3 // Tỉnh-thành phố
}),
Tổng giá trị 5 item là 12(mdWidth) căn chỉnh sao cho bằng 12 là được
Thuộc tính
Sự kiện
new AddressControlSchema({
field: 'itemDiaChi',
label: 'Địa chỉ thường trú',
mdWidth: 12,
onChanged: (eventData: EventData) => {
console.log(eventData);
if (this.model.data.property || <>) {
evt.formControls['other control name'].hidden = true;
} else {
evt.formControls['other control name'].hidden = false;
}
},
// nếu là thành viên ngoài trường thì hiện, không phải thì ẩn đi
hiddenCheck: (rootModel, currentNode) => {
return !currentNode.parentNode.parentModel.isThanhVienNgoaiTruong;
},
}),
