AutoCompletePickerControlSchema
Estimated reading: 5 minutes
545 views

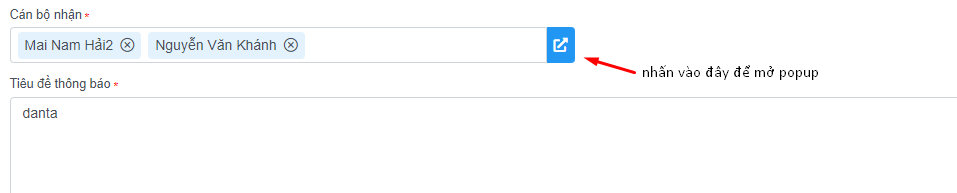
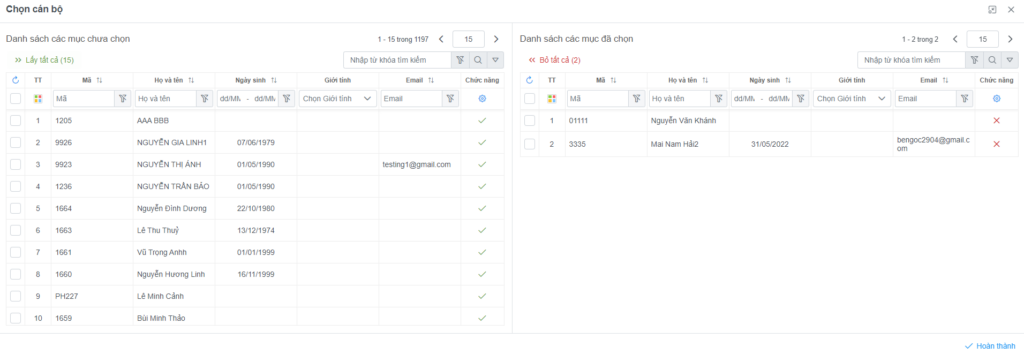
pop up hiện ra

Hình ảnh / Demo
Mục đích
Dùng để tạo 1 ô input chọn nhiều bản ghi khác nhau trong form. Kết quả trả về là 1 array id của danh sách bản ghi đó(valueField)
Cách dùng
Import
Import vào đầu file .ts cần sử dụng
import { AutoCompletePickerControlSchema } from 'tnx-shared';
Cách dùng cơ bản
AutoCompletePickerControlSchema được thêm vào trong this.setting.schema khi khởi tạo form.
...
ngOnInit() {
...
this.setting.schema = [
new AutoCompletePickerControlSchema({
field: 'idsUserNhan',
label: 'Cán bộ nhận ',
fullLabel: 'Chủ nhiệm đề tài',
fieldPlus: 'ho,ten,userId',
required: true,
valueField: 'userId',
title: 'Chọn cán bộ',
baseService: this._canBoHoSoService,
hiddenCheck: (rootModel) => rootModel.loaiThongBao !== EnumLoaiDonViTiepNhan.CHON_NGUOI_DUNG,
funcGetLabel: (item) => {
return !!item.hoVaTen ? item.hoVaTen : `${item.ho} ${item.ten}`;
},
columns: [
new EntityPickerColumn({
label: 'Mã',
code: 'code',
dataType: 'string',
operator: Operator.contain,
fullTextSearch: true,
}),
],
}),
...
]
...
}
...
Cấu hình các cột sẽ hiển thị khi mở trong popup sẽ khai báo trong thuộc tính columns
new AutoCompletePickerControlSchema({
field: 'idsUserNhan',
label: 'Cán bộ nhận ',
fullLabel: 'Chủ nhiệm đề tài',
fieldPlus: 'ho,ten,userId',
required: true,
valueField: 'userId',
title: 'Chọn cán bộ',
baseService: this._canBoHoSoService,
columns: [
new EntityPickerColumn({
label: 'Mã',
code: 'code',
dataType: 'string',
operator: Operator.contain,
fullTextSearch: true,
}),
new EntityPickerColumn({
label: 'Họ và tên',
code: 'hoVaTen',
dataType: 'string',
operator: Operator.contain,
fullTextSearch: true,
}),
],
}),
Khi muốn lọc dữ liệu lúc gọi lên Api dùng defaultFilters
new AutoCompletePickerControlSchema({
field: 'idsUserNhan',
label: 'Cán bộ nhận ',
fullLabel: 'Chủ nhiệm đề tài',
fieldPlus: 'ho,ten,userId',
required: true,
valueField: 'userId',
title: 'Chọn cán bộ',
baseService: this._canBoHoSoService,
hiddenCheck: (rootModel) => rootModel.loaiThongBao !== EnumLoaiDonViTiepNhan.CHON_NGUOI_DUNG,
defaultFilters: [
new Filter({
logic: 'and', // điều kiền lọc
filters: [
this.newFilter('userId', Operator.isNotNull, 1),
this.newFilter('userId', Operator.notEqual, this._commonService.guidEmpty()),
this.newFilter('userId', Operator.notEqual, ''),
]
})
],
funcGetLabel: (item) => {
return !!item.hoVaTen ? item.hoVaTen : `${item.ho} ${item.ten}`;
},
columns: [
new EntityPickerColumn({
label: 'Mã',
code: 'code',
dataType: 'string',
operator: Operator.contain,
fullTextSearch: true,
}),
new EntityPickerColumn({
label: 'Họ và tên',
code: 'hoVaTen',
dataType: 'string',
operator: Operator.contain,
fullTextSearch: true,
}),
],
}),
Thuộc tính
Sự kiện
new AutoCompletePickerControlSchema({
field: 'myField',
label: 'Trường muốn dùng',
onChanged: (eventData: EventData) => {
console.log(eventData);
if (this.model.data.property || <>) {
evt.formControls['other control name'].hidden = true;
} else {
evt.formControls['other control name'].hidden = false;
}
},
// nếu là thành viên ngoài trường thì hiện, không phải thì ẩn đi
hiddenCheck: (rootModel, currentNode) => {
return !currentNode.parentNode.parentModel.isThanhVienNgoaiTruong;
},
modifyFilter: (filters: Filter[]) => {
filters.push(...[
this.newFilter('id', Operator.notIn, this.idsThanhVienNgoaiDaChon),
]);
}
})
