DateTimeControlSchema
Estimated reading: 4 minutes
520 views

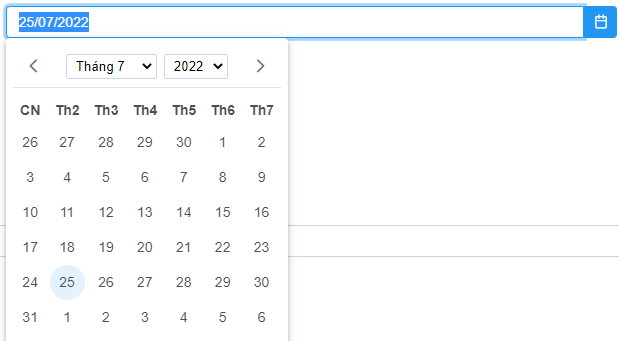
Hình ảnh / Demo
Mục đích
Dùng để tạo 1 ô input chọn mốc thời gian (ngày, giờ, tháng) trong form.
Cách dùng
Import
Import vào đầu file .ts cần sử dụng
import { DateTimeControlSchema } from 'tnx-shared';
Cách dùng cơ bản
DateTimeControlSchema được thêm vào trong this.setting.schema khi khởi tạo form.
...
ngOnInit() {
...
this.setting.schema = [
new DateTimeControlSchema({
label: 'Từ',
field: 'tuNgay',
mdWidth: 4,
}),
...
]
...
}
...
Validate với những field khác
new DateTimeControlSchema({
label: 'Từ',
fullLabel: 'Từ ngày',
field: 'tuNgay',
mdWidth: 4,
required: true,
validators: [new DateCompareValidator(Operator.lowerThanEqual, 'denNgay')], // tham số lần lượt là: toán tử so sánh, control so sánh với
}),
Dùng để validate dữ liệu phải có mốc thời gian sớm hơn so với field ‘denNgay’
Khi muốn hiển thị thêm giờ
new DateTimeControlSchema({
label: 'Từ',
fullLabel: 'Từ ngày',
field: 'tuNgay',
mdWidth: 4,
required: true,
showTime: true
}),
Thêm thuộc tính showTime: true
Khi muốn tùy chỉnh chỉ hiển thị dạng giờ
new DateTimeControlSchema({
label: 'Từ',
fullLabel: 'Từ ngày',
field: 'tuNgay',
mdWidth: 4,
timeOnly: true
}),
Thêm thuộc tính timeOnly, mặc định timeOnly sẽ là false
Khi muốn tùy chỉnh chỉ hiển thị dạng tháng
new DateTimeControlSchema({
label: 'Từ',
fullLabel: 'Từ ngày',
field: 'tuNgay',
mdWidth: 4,
view: 'month' // mặc định là 'date'
}),
Thuộc tính
Sự kiện
new DateTimeControlSchema({
label: 'Từ',
fullLabel: 'Từ ngày',
field: 'tuNgay',
mdWidth: 4,
onChanged: (eventData: EventData) => {
console.log(eventData);
if (this.model.data.property || <>) {
evt.formControls['other control name'].hidden = true;
} else {
evt.formControls['other control name'].hidden = false;
}
},
// nếu là thành viên ngoài trường thì hiện, không phải thì ẩn đi
hiddenCheck: (rootModel, currentNode) => {
return !currentNode.parentNode.parentModel.isThanhVienNgoaiTruong;
},
}),
