Tùy biến cột – nút chức năng
Estimated reading: 3 minutes
750 views

Tùy chỉnh hiển thị thêm thông tin trong cột của bảng
ngOnInit(){
...
this.setting.cols = [
new ColumnSchemaBase({
field: 'idCanBoChuNhiem',
label: this._translateService.instant('Chủ nhiệm đề tài'),
displayField: 'hoVaTen',
plusUrl: 'WithChucDanhChucVu', // **1
textAlign: TextAlign.Center,
baseService: this._canBoHoSoService,
width: '150px',
funcGetLabel: (item) => { // tùy chỉnh hiển thị thêm thông tin của cột(lấy thêm đơn vị chính)
return this.getFullLabel(item);
},
}),
]
...
}
private getFullLabel(item) {
const ten = item.hoVaTen ?? `${item.ho || ''} ${item.ten || ''}`;
let donViChucVuChinh;
if (item.donViChucVus && item.donViChucVus.length > 0) {
for (const donViChucVu of item.donViChucVus) {
if (donViChucVu.isDonViChinh !== true) {
continue;
}
donViChucVuChinh = donViChucVu;
break;
}
if (donViChucVuChinh == null) {
donViChucVuChinh = item.donViChucVus[0];
}
}
const info = donViChucVuChinh ? donViChucVuChinh.donVi || '' : '';
return `${ten} ${info && info !== '' ? '- ' + info : ''}`;
}
//**1: Mặc định khi get data Url sẽ là GetAllByFilter, trường hợp muốn custom lại
// có thể sửa url trong plusUrl => url sẽ thành GetAllByFilter/WithChucDanhChucVu.
// Tạo thêm 1 action trong Controller để nhận request này
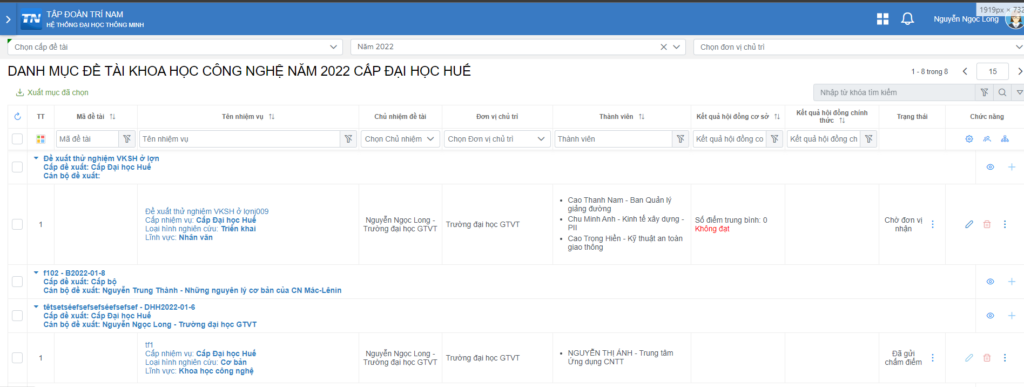
Tùy chỉnh hiển thị giá trị cột cấu hình ở html
ngOnInit(){
...
this.setting.cols = [
new ColumnSchemaBase({
field: 'ten',
label: this._translateService.instant('Tên nhiệm vụ'),
dataType: 'customTenDeTai', // custom control
width: '400px',
showEditLink: true,
order: 1
}),
]
...
}
//// file HTML
// gọi stridCapDetai để từ id cấp đề tài(field idcapDetai) lấy luôn ra tên Cấp đề tài có id đó
<div>
<div class="p-md-12 lb-title">
<div>{{rowData.ten}}</div>
<div class="cs-flexbox">
<div class="p-pr-1">Cấp nhiệm vụ: <strong>{{rowData.stridCapDeTai}}</strong></div>
<div class="p-pr-1">Loại hình nghiên cứu: <strong>{{rowData.stridLoaiHinhNghienCuu}}</strong></div>
<div class="p-pr-1">Lĩnh vực: <strong>{{rowData.stridLinhVucNghienCuu}}</strong></div>
</div>
</div>
</div>
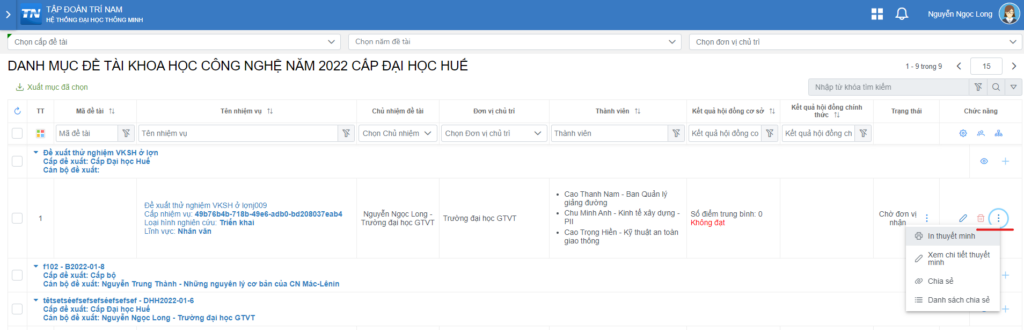
Tùy chỉnh chèn thêm các nút chức năng ở menuButtons trong grid
_menuButtons: DicMenuButtonBase = {
EDIT_THUYET_MINH: {
icon: 'pi pi-pencil',
label: 'Xem chi tiết thuyết minh',
command: this.openFormThuyetMinhDetail.bind(this)
},
IN_THUYET_MINH: {
icon: 'pi pi-print',
label: 'In thuyết minh',
command: this.inThuyetMinh.bind(this)
}
...
};
ngOnInit(){
...
}
// lấy ds button với từng bản ghi
async getMenuButtons(rowData) {
this.rowDataCurrent = rowData;
const buttons: TnMenuItem[] = [];
this.inputSetting.menuButtons.forEach(menuButton => {
if (menuButton === ConstantBtnDeTaiThuyetMinh.ADD_THUYET_MINH && (rowData.idThuyetMinh || !rowData.trongDotDangKy)) {
return;
}
buttons.push(this._menuButtons[menuButton]);
});
// mặc định thêm 2 nút này
buttons.push(
this._menuButtons.IN_THUYET_MINH,
this._menuButtons.EDIT_THUYET_MINH
);
return buttons;
}
openFormThuyetMinhDetail(): void {
...
}
inThuyetMinh(): void {
...
}
//*** file html
Kết quả:

Cấu hình chèn thêm các nút ở cột chức năng:
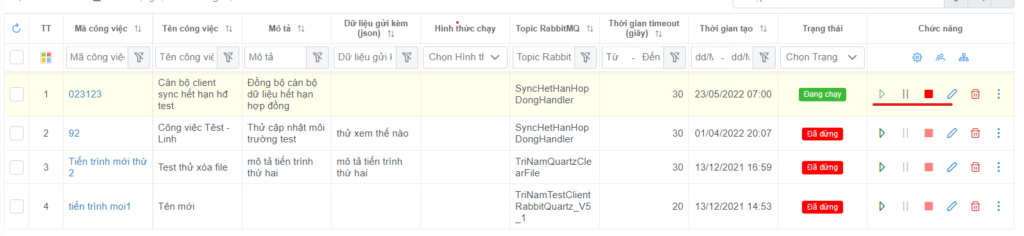
// khai báo thêm các button ở control #buttonBefore
<button class="link-or-action p-button-text p-button-rounded p-button-secondary" type="button" style="color: green"></button>
<button class="link-or-action p-button-text p-button-rounded p-button-secondary" type="button"></button>
<button class="link-or-action p-button-text p-button-rounded p-button-secondary" type="button" style="color: red"></button>
Kết quả:

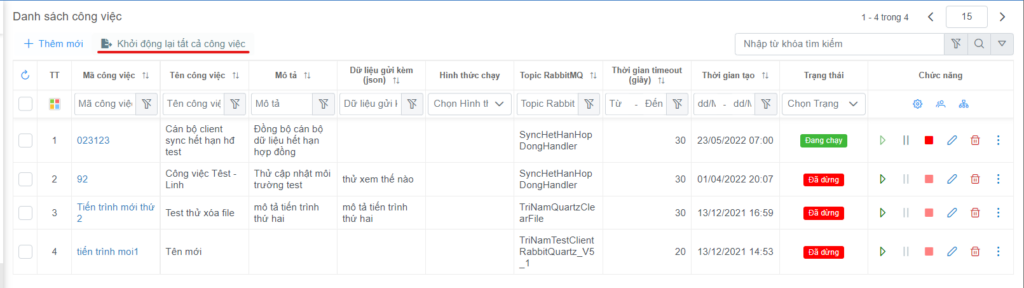
Cấu hình chèn thêm nút chức năng ở sau nút Thêm mới
// khai báo thêm các button ở ng-template #buttonAfterToolbar
<button type="button" class="p-button-text p-button-secondary"></button>
Kết quả:

Cấu hình ẩn các nút sửa xóa trong mỗi hàng của table view
...
ngOnInit(){
...
}
...
async beforeRenderDataSource(datasource: any): Promise {
for (const item of datasource) {
item.hiddenDelete = true;
item.hiddenEdit = true;
}
}
