Tạo Grid
Estimated reading: 2 minutes
762 views
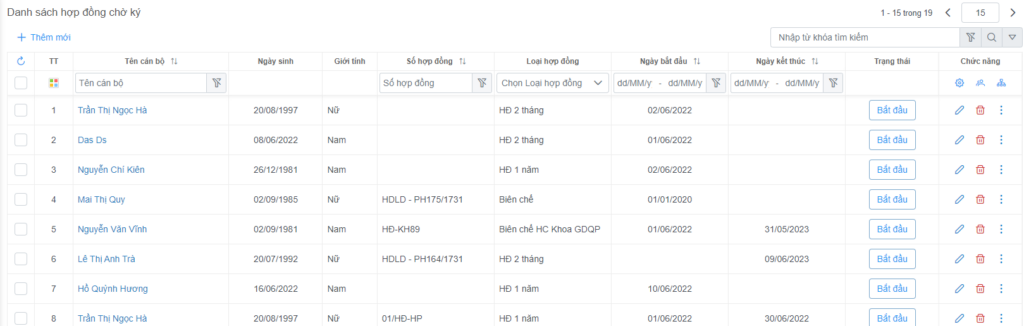
Hình ảnh / Demo link: Hợp đồng chờ ký - ĐẠI HỌC GIAO THÔNG

Các bước tạo grid:
Class này phải kế thừa từ class DataListBase, sau đó thêm các dịch vụ cần dùng ở constructor.
export class CanboHosoHopDongChoKyComponent extends DataListBase implements OnInit, AfterViewInit {
...
constructor(
protected _injector: Injector,
protected _canBo_HoSo_HopDongService: CanBo_HoSo_HopDongService,
private _canBo_HoSoService: CanBo_HoSoService,
private _dm_LoaiHopDongService: DM_LoaiHopDongService,
private _canBo_HoSo_LuongService: CanBo_HoSo_LuongService
) {
super(_injector);
}
...
}
Sau đó sẽ thiết lập cấu hình các cột dữ liệu của bảng ở ngOnInit, mỗi cột là một ColumnSchemaBase
(thường thì lúc gen code cũng có)
ngOnInit() {
this.setting.baseService = this._canBo_HoSo_HopDongService; // Cấu hình dịch vụ gọi Api đến
this.setting.popupSize.width = 900; // set kích thước popup form detail
this.setting.popupSize.height = 750;
this.setting.objectName = 'hợp đồng chờ ký'; // tiêu đề trang
this.setting.modelSchemas = [
new ModelSchema({
field: 'idLoaiHopDong',
name: 'Loại hợp đồng',
fullName: 'Loại hợp đồng',
description: 'Loại hợp đồng',
}),
new ModelSchema({
field: 'idCanBo',
dataType: 'int',
name: 'Cán bộ',
fullName: 'Cán bộ',
description: 'Cán bộ',
}),
];
this.setting.cols = [
new ColumnSchemaBase({
field: 'ngaySinh', // tên field
dataType: 'date',
label: this._translateService.instant('Ngày sinh'), // Tiêu đề cột
allowFilter: false,
sort: false,
width: '120px',
}),
new ColumnSchemaBase({
field: 'soHopDong',
label: this._translateService.instant('Số hợp đồng'),
fullTextSearch: true,
width: '150px',
}),
];
super.ngOnInit();
}
