File
Estimated reading: 3 minutes
746 views
File manager

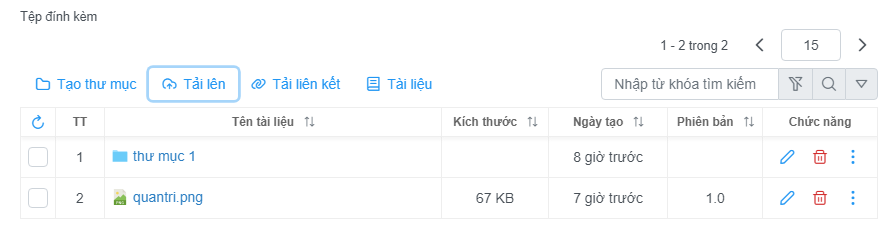
Sử dụng khi cần quản lý một cây thư mục. Cho phép thêm/sửa/xóa file/thư mục
// thêm vào this.setting.schema
new FileManagerControlSchema({
label: 'Tệp đính kèm',
field: 'fileId',
serviceCode: this.setting.baseService.serviceCode, // tên dịch vụ
entity: this.setting.baseService.entityName, // tên bảng
isTemp: false // tệp/thư mục tải lên là file tạm. mặc định true
})
async onFormInitialized(formEvent: EventData) {
if (this._isFormAddNew()){
// tạo mới id cho model vì File Manger cần 3 thông số
// serviceCode, entity, entityKey để tìm trong db
formEvent.model.id = this._commonService.guid();
}
}
Single service file upload

Tương tự file manager nhưng chỉ cho phép tải lên 1 file
new FileUploadControlSchema({
field: 'inputFileId',
label: 'File đầu vào',
serviceCode: this.setting.baseService.serviceCode, // tên dịch vụ
entity: this.setting.baseService.entityName, // tên bảng
isTemp: false, // tệp tải lên là file tạm. mặc định true
mode: FileUploadMode.usingServiceFile
})
async onFormInitialized(formEvent: EventData) {
if (this._isFormAddNew()){
// tạo mới id cho model vì Service file upload cần 3 thông số
// serviceCode, entity, entityKey để tìm trong db
formEvent.model.id = this._commonService.guid();
}
}
<!-- Bắt buộc phải truyền formState vào crud-form để FileUpload biết là form addnew hay edit -->
<!-- Nếu là form edit thì các file tải lên không phải là file tạm -->
crud-form #crudForm [(data)]="model.data" [formState]="model.formState" [setting]="setting" [context]="context"
[disableCaching]="true" (onFormReady)="_handleFormReady($event)"
/crud-form
Single file upload

Sử dụng Single File Upload khi có nhu cầu khai thác file, sử dụng UploadFileControl trả về Id của file lưu vào db của dịch vụ.
new FileUploadControlSchema({
field: 'inputFileId',
label: 'File đầu vào',
isTemp: false,
mode: FileUploadMode.usingFileInstanceId
})
<!-- Bắt buộc phải truyền formState vào crud-form để FileUpload biết là form addnew hay edit -->
<!-- Nếu là form edit thì các file tải lên không phải là file tạm -->
crud-form #crudForm [(data)]="model.data" [formState]="model.formState" [setting]="setting" [context]="context"
[disableCaching]="true" (onFormReady)="_handleFormReady($event)"
/crud-form
Thao tác với dịch vụ File tại backend
using Shared.All.Clients.File.Interfaces;
// Inject
private IFileClientService _fileClientService;
// ==== Tạo File ====
var objModel = new FileObjectModel() {
// FolderId = folderId,
SharedFolderType = SharedFolderType.Tempt
};
var uploadFileRs = await fileClientService.CreateFile(file, objModel);
var outputFileId = uploadFileRs.Data
// ==== Get File ====
var fileRs = await fileClientService.GetFileById(fileId);
var fileObject = fileRs.Data;
// ==== Download file ====
var binaryData = await fileClientService.GetFileBinaryById(fileId)
// ==== Tạo folder ====
var createFolderRs = await fileClientService.CreateFolderAndSetPermission(folderCreateAndSetPermissionModel);
var createFolderId = createFolderRs.Data;
// ==== Get Folder ====
var folderRs = await fileClientService.GetFolderById(folderId);
var folder = folderRs.Data;
