5) Quản lý biểu mẫu
Estimated reading: 6 minutes
1292 views
Mục lục
Mục đích:
Dùng để quản lý, cấu hình các template cho việc xuất file (word, excel) và compile mã theo mẫu template.
Angular app dùng chung trong repository Admin, Microservice được tách riêng ở repository Template
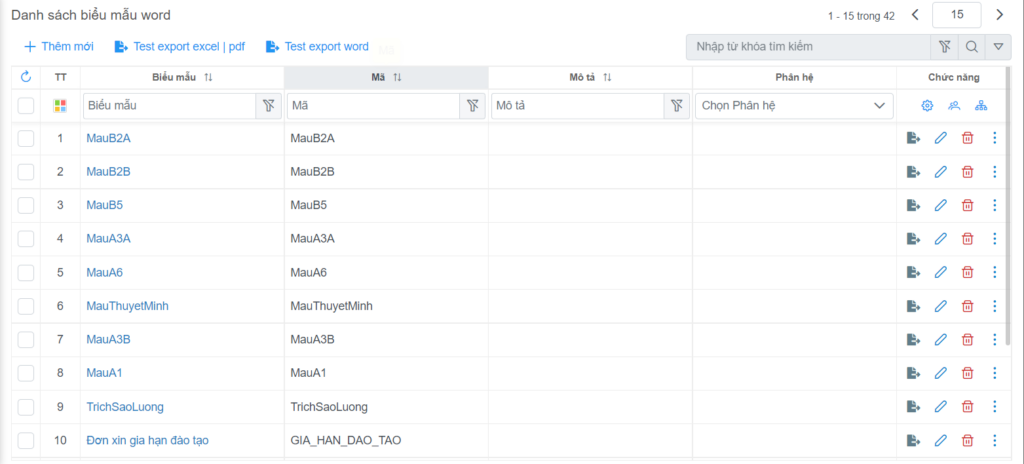
1) Biểu mẫu word
Quản lý các mẫu template cho việc in file word, link: Biểu mẫu Word - Hệ thống Usmart (dttt.vn)

Hình ảnh demo danh sách và form thêm mới:

Trong đó trường Mã là mã code của bản ghi dùng kết hợp với nguồn dữ liệu khi xuất file. Ví dụ khi gọi ở Microservice:
var result = await _templateClientWrapService.FillWordByTemplateCode(templateCode, obj);
// tenplateCode: mã code của bản ghi, trường hợp này là MauB2A
// obj: nguồn dữ liệu(chứa dữ liệu của các bookmark để xuất file)
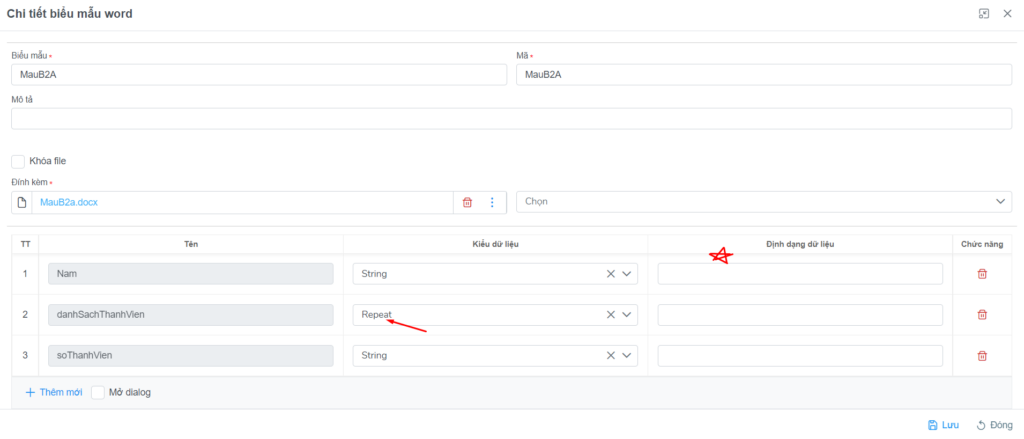
Sau đó result sẽ merge với file đã upload lên là MauB2a.docx (đã được design và cấu hình bookmark) và thao tác:
+) Replace các bookmark trong file bằng giá trị lấy từ biến result ở trên(các cột này chính là bookmark được hệ thống đọc từ file upload lên MauB2a.docx):
-Nam
-danhSachThanhVien(trường này có chứa 1 list danh sách nên để Kiểu dữ liệu 'Repeat')
-soThanhVien
+) Xuất file ra
----
// Dịch vụ gọi Api ở Angular App
async inMauB2A(id, loaiHoiDong) {
const url = `${this.serviceUri}/InMauB2A?id=${id}&loaiHoiDong=${loaiHoiDong}`;
const responseResult = await this.defaultGet(url);
return this._printCommonService.receiveResponeAndDownLoadFile(responseResult, 'MauB2A');
}
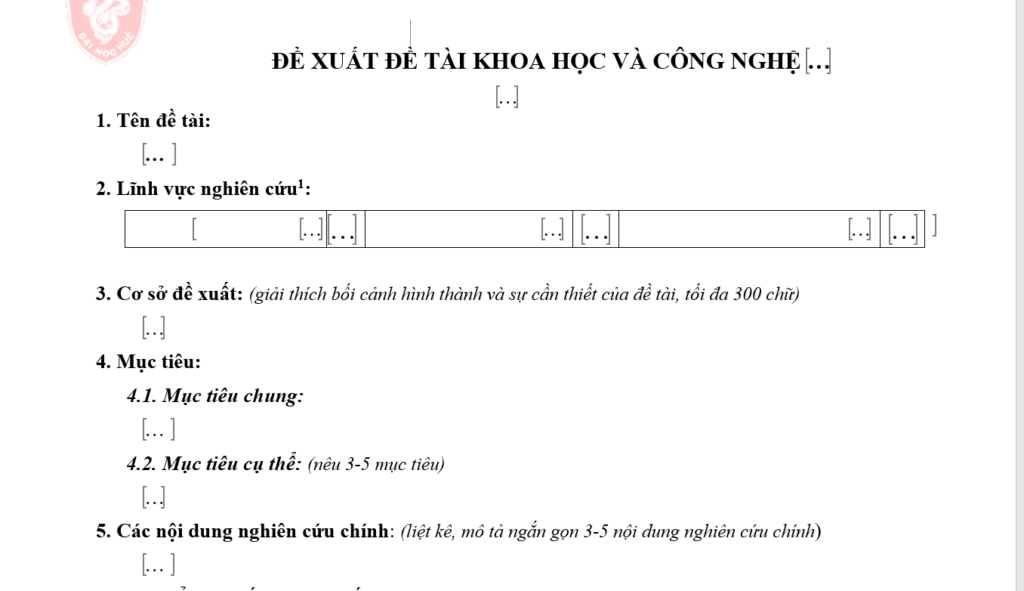
Cấu hình bookmark trong word: Với mỗi bookmark sẽ chèn thêm '...' , Lưu ý tên bookmark phải bắt đầu bằng chữ, không có dấu và ký tự đặc biệt. Hình ảnh demo file word upload lên:

2) Biểu mẫu excel
Quản lý dịch vụ xuất file excel, link: Biểu mẫu Excel - Hệ thống Usmart (dttt.vn)

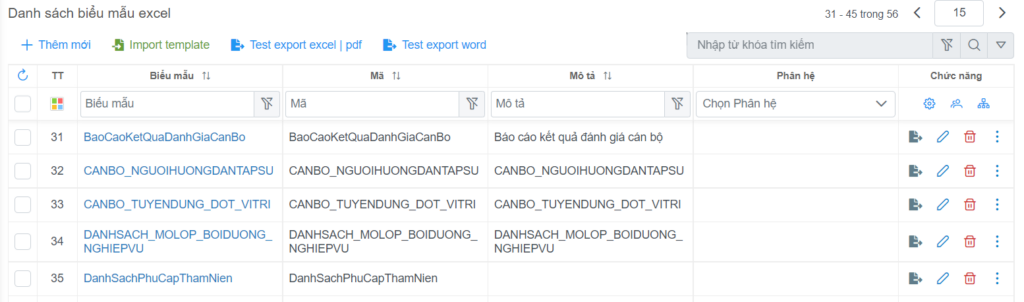
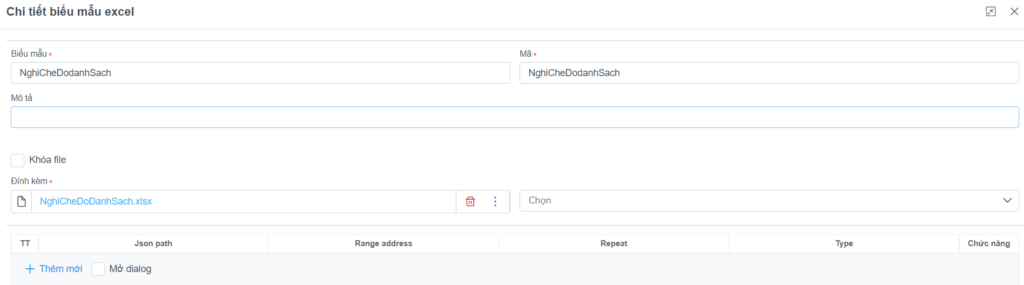
Hình ảnh demo danh sách và form thêm mới

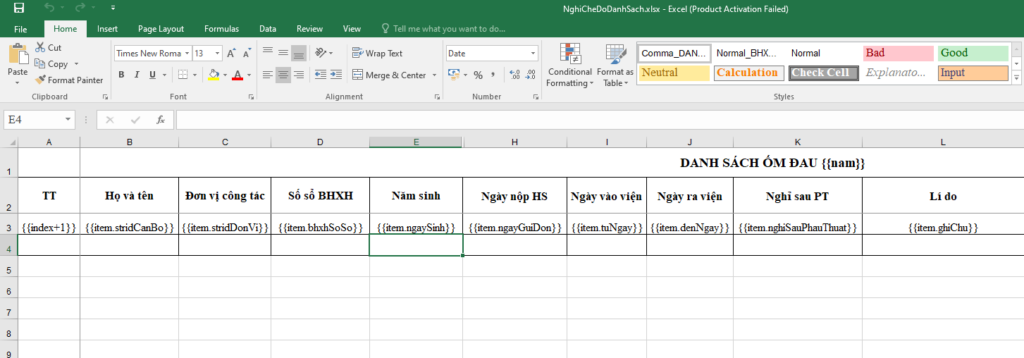
Demo file template excel đính kèm upload lên:
Cấu hình tham số bằng cách chèn 2 dấu ngoặc nhọn, các tham số phải
bắt đầu bằng chữ và không có dấu hoặc ký tự đặc biệt: {{item.tênThamSố}}
{{index+1}}: số thứ tự tăng dần

// Để xuất file excel ở Angular App thì gọi đến dịch vụ:
// exportExcelV5(nguồn dữ liệu, 'Mã code template excel', 'tên file excel xuất ra') eg:
await this.exportExcelV5(dataExport, 'DanhSachCanBoHuongLuong', 'DanhSachCanBoHuongLuong.xlsx');
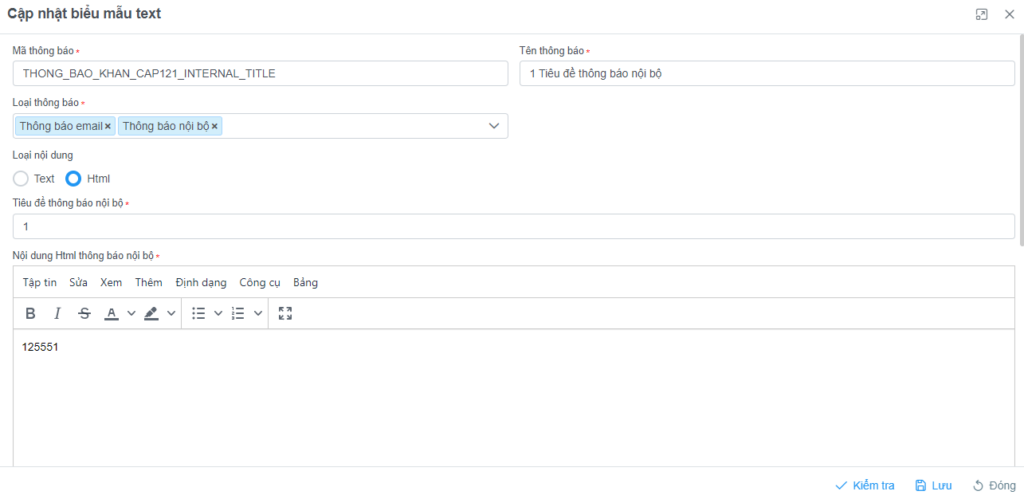
3) Biểu mẫu text
Compile mã theo mẫu template, dùng để cấu hình template gửi email và thông báo nội bộ

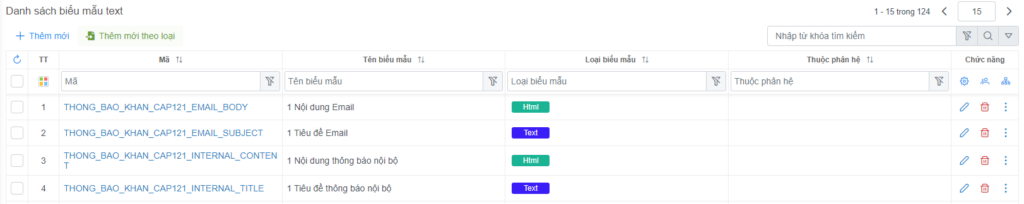
Hình ảnh demo danh sách và form thêm mới